
Co to jest favicon?
Favicon to mała ikona strony internetowej, pojawiająca się w wynikach wyszukiwania Google oraz na pasku zakładek, oraz w najczęściej odwiedzanych stronach. Odpowiednio zaprojektowany obrazek pozwala zwiększyć identyfikację marki w internecie. W dzisiejszych czasach nawet najmniejsza witryna internetowa powinna dodać favicon.
Jak zrobić favicon?
Istnieje wiele możliwości budowy ikony witryny.
Pierwsza metoda to skorzystanie z dowolnego programu graficznego, w którym umieścimy dowolną grafikę np. zdjęcie, logo lub element powiązany z nazwą firmy. Warto zwrócić uwagę na to, że nie każda grafika będzie czytelna. Plik powinien zostać zapisany w formacie .ico.
Kolejna metoda to skorzystanie z generatorów dostępnych w internecie. Wykonanie ikony polega na dostarczeniu pliku graficznego w wymiarach wymaganych przez witrynę. W przypadku strony https://realfavicongenerator.net/ wymagane wymiary to minimum 70×70 px.
Podczas pierwszego wejścia na stronę, przeglądarka (np. Firefox lub Chrome) przeszukuje head w poszukiwaniu zadeklarowanej ścieżki do ikony strony. W przypadku jej braku przeglądarka sprawdza katalog plików pod kątem pliku favicon.ico. Aby uniknąć takiej sytuacji, zaleca się deklarowanie ścieżki do ikony strony w sekcji head i dodanie pliku w formacie *.png o większej rozdzielczości, na przykład 200 pikseli na 200 pikseli.
Jak dodać favicon do strony internetowej?
Przygotowany plik graficzny należy nazwać jako “favicon.ico”, następnie uploadujemy go do folderu głównego na hostingu. Zazwyczaj przeglądarki np. Chrome lub Firefox, nie mają problemu z wykryciem ikony.
Dla bardziej zaawansowanych osób, polecam w sekcji <head> wdrożyć następujący kod z oznaczeniem ikony.
< link rel=”shortcut icon” type=”image/png” href=”plik-graficzny.png” >
Bardzo często istnieje możliwość modyfikacji favicon w CMS, poniżej znajduje się informacja, jak to zrobić w WordPress i Prestashop.
Jak dodać ikonę strony favicon na WordPress?
WordPress to bardzo intuicyjny CMS, aby ustawić ikonę favicon podążaj za podanymi instrukcjami:
- Zaloguj się do panelu administracyjnego WordPress
- W sekcji Wygląd, naciśnij Dostosuj.
- Następnie przejdź do sekcji Tożsamość witryny i dodaj swój favicon.
- Opublikuj zmiany.
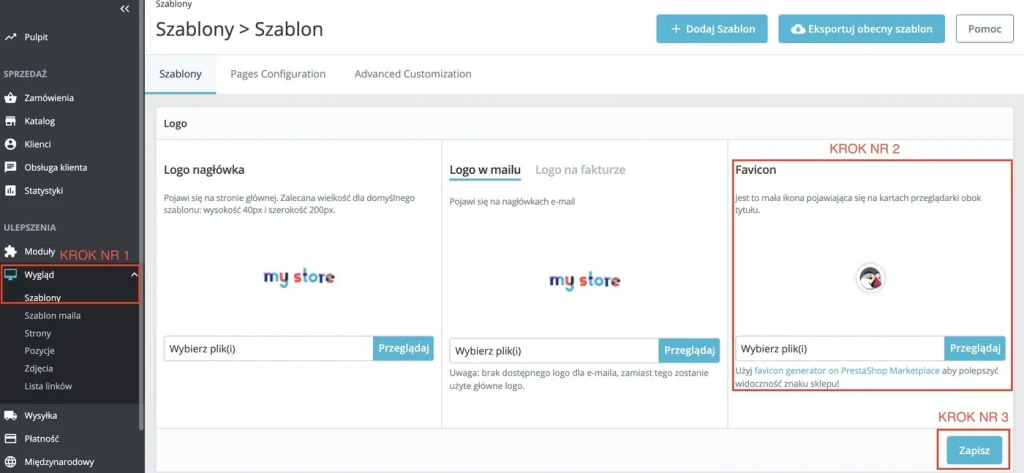
Jak dodać ikonę favicon dla witryn na Prestashop?

Aby dodać favicon do swojej strony www na Prestashop należy podążać za instrukcjami:
- Zaloguj się do panelu administracyjnego Prestashop.
- Przejdź do sekcji Wygląd i Szablony.
- Dodaj plik favicon i zapisz.
Przeczytaj również:

Od 6 lat nieustannie związany z marketingiem internetowym. Zajmuje się kompleksową obsługą przedsiębiorstw w zakresie SEO. W wolnym czasie poszerzam swoją wiedzę z zakresu marketingu internetowego.


